When you purchase through links on our site, we may earn an affiliate commission. Here’s how it works.
Progressive Web Apps – Overview
PWAs (Progressive Web Applications) can be the next big thing for the mobile web.
PWAs were originally proposed by Google in 2015, and they have already garnered plenty of attention due to ease of development and almost instant wins for the app’s user experience.
A progressive web application makes the most of the latest technologies to combine the best of mobile and web applications.
Think of it as a website built using web technologies but behaves and feels like an app.
Recent advancements in the accessibility of service workers, browsers, Push APIs, and Cache have enabled web developers to allow users to work offline, to download web applications to their home screen, and get push notifications.
PWA (progressive web apps) make the most of the much bigger web ecosystem and the relative simplicity of deploying and preserving a website when compared to the native application in the particular app stores.
Why Progressive Web Applications?

Progressive Web Apps
A study has revealed that, on average, an application loses 20% of its users for each step between the user’s first contact with the application and the user starting to use the application.
A user must first get the app in the app store, download it and launch it.
When you find a progressive web app, you will directly start utilizing it, eradicating the unnecessary downloading and installation steps.
When you return to the app, you will be prompted to install the app and upgrade to a full-screen experience.
However, a native app is by no means bad. Mobile apps with push notifications have up to three times more retention compared to their counterparts that don’t have push, and as a user, you are three times more likely to launch a mobile app than a website.
What’s more, a well-designed mobile app takes up fewer data and is much quicker because some resources reside on the mobile device.
A progressive web app makes the most of a mobile app’s features, resulting in enhanced user retention and performance without the difficulties involved in maintaining a mobile app.
Characteristics of A PWA

App-Like
A progressive web app acts and looks like a native application and it’s built on the application model with minimal refreshes.
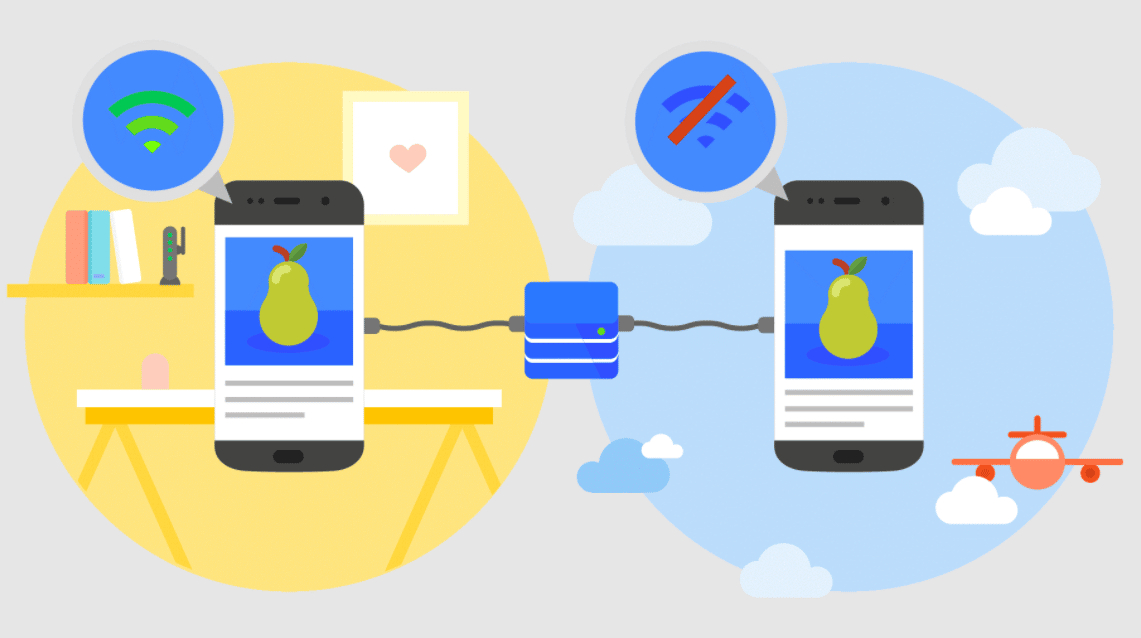
Connectivity
A PWA (Progressive Web App) should work offline or in areas of low connectivity.
Discoverable
Since a progressive web application is a website on its own, it should be discoverable in search engines. This is a massive benefit over native apps, which are still behind websites in terms of searchability.
Fresh
When new content is rolled out, and the user has internet connectivity, then that content should be made available in the progressive web app.
Installable
A PWA can be installed on a device’s home screen in order to make it readily available.
Linkable
This is another feature inherited from websites; a well-designed web page should utilize the URI to show the app’s current state.
This will allow the web app to reload or retain its state when the user shares or bookmarks the application’s URL.
Progressive
By description, a progressive web application must work on all devices, making the most out of any features available on a user’s device and web browser.
Re-engageable
Mobile application users are more likely to reuse apps. Progressive web applications are meant to achieve the same objectives through characteristics such as push notifications.
Responsive
The UI on a progressive web app must fit the device’s screen size and form factor.
Safe
Since a progressive web app has a user-friendly interface and all network requests can be intercepted via service workers, it’s imperative that the application be hosted over HTTPS (hypertext transfer protocol service) to prevent attacks such as man-in-the-middle.
Use Cases of PWAs

Progressive Web Apps
Why should you design a PWA (progressive web application)? Native is typically suggested for apps you expect users to revisit frequently, and a PWA is not any different.
For instance, Flipkart utilizes a PWA for its renowned e-commerce platform, Flipkart Lite.
When evaluating whether your next app should be a native mobile app, PWA, or a website, first understand your users and, most importantly, their actions.
Since a PWA is ‘progressive,’ it works with all browsers, and the user experience is enhanced whenever a user’s web browser is updated with APIs as well as new and enhanced features.
Final Thought
All in all, it’s no secret that performance is crucial to the profitability and success of any venture.
As a result, websites across various industries are utilizing this new standard known as PWAs (Progressive Web Apps) to enhance their performance.
See Also